Форма обратной связи с автозаполнением полей для каталога товаров на базе WordPress
29 июня 2013 | Автор: Дунин ВладимирНаверняка тех из вас, кто делал простой каталог товаров на WordPress уже просили добавить на страницы товаров кнопку “Купить” или “Заказать”. Функцию добавления товара в корзину реализовать в ВордПресс без специальных знаний довольно сложно, поэтому в этой статье я поделюсь очень простым, но как показала практика – довольно эффективным способом оформить заказ прямо со страницы товара.
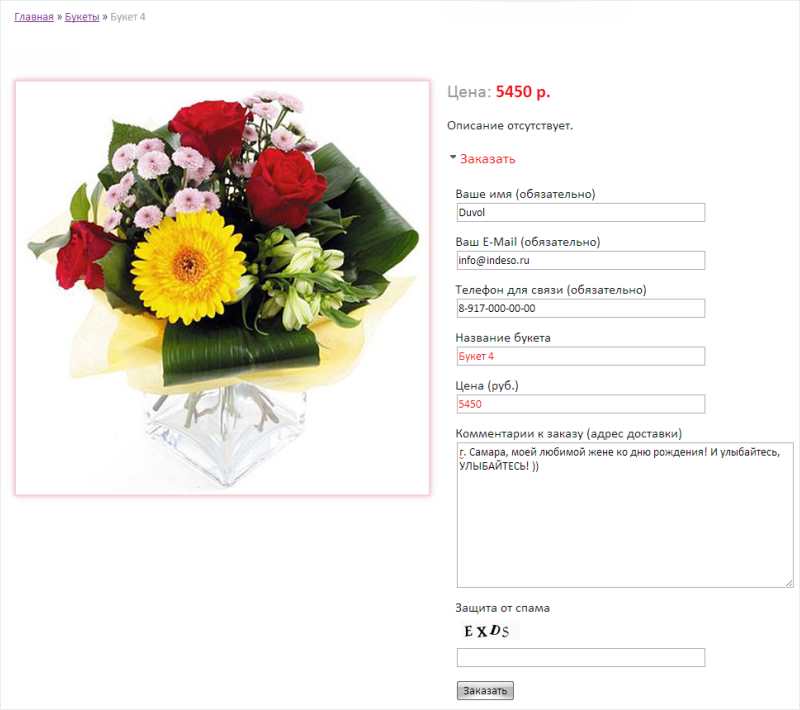
Этот вариант подойдет тем сайтам, на которых не заказывают обычно больше одного-двух товаров за один раз, например сайт флористического салона, осуществляющего доставку букетов по указанному адресу. Сделать корзину для такого сайта можно, но так как абсолютное большинство потенциальных покупателей не будет заказывать больше одного (к тому же не самого дешевого) букета за один раз, то можно обойтись и без нее. Форма заказа непосредственно на странице товара – идеальный вариант. Представим, что такой сайт существует. Выглядеть страница товара с формой заказа будет примерно так:

Какие поля для заполнения должны присутствовать в форме заказа? Перечислю тот минимум, который на мой взгляд необходим:
- Имя *
- E-mal *
- Телефон для связи *
- Название букета
- Цена
- Комментарий к заказу (адрес доставки и информация для менеджера)
- Каптча для защиты от спама
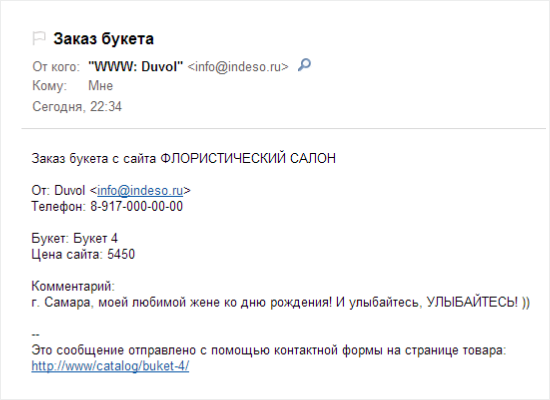
Звездочкой помечены обязательные поля, которых более чем достаточно, чтобы сообщить менеджеру салона о желании посетителя сделать заказ. Позвонив по номеру телефона, менеджер выяснит все детали. Данный способ покупки в интернет-магазинах сейчас все чаще называют покупкой “в один клик”, в наш набирающий темп век заполнять десяток полей чтобы купить букет цветов уже мало кому хочется, поэтому ограничимся этими тремя полями. Но как менеджер узнает какой именно букет хочет посетитель? Заказчик может продиктовать название и по телефону, но мы можем сделать так, что эта информация, а также информация о цене букета, уже будет содержаться в соответствующих полях на странице товара, и клиенту их просто не придется трогать. В таком случае менеджер получит в письме всю важную информацию о заказе. Примерно в таком виде:

Итак нам нужно, чтобы два поля – “Название букета” и “Цена” в данной форме уже были заполнены. Генерировать для каждого товара свою форму заказа и вбивать руками нужную информацию – слишком громоздко и неэффективно, поэтому сделаем одну единственную форму для всего каталога товаров, а эти два поля сделаем просто автозаполняемыми.
А теперь главное – как это сделать просто, быстро и не прибегая к программированию на php и html?
Всего лишь установить несколько плагинов и правильно их настроить. Находим в поиске плагинов админки и устанавливаем следующие плагины:
- Contact Form 7
- Really Simple CAPTCHA
- Contact Form 7 – Dynamic Text Extension
По завершении установки в меню административной части сайта появится пункт “Контакты (CF7)”. С помощью этой связки плагинов можно создавать пожалуй самые лучшие контактные формы в ВордПресс.
В “Contact Form 7” можно создать полностью настраиваемые формы. Этот плагин не работает без плагина “Really Simple CAPTCHA”, добавляющего каптчу в контактную форму. Плагин “Dynamic Text Extension” добавляет возможность создавать динамически заполняемые поля.
Подробное руководство по использованию этой связки плагинов появится в скором времени на этом сайте, а пока что в рамках данной статьи ограничусь кратким пояснением.
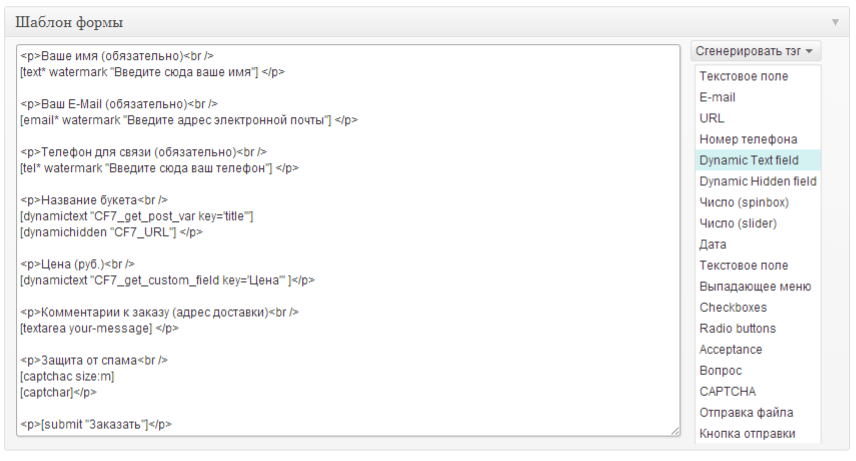
С помощью кнопки “Сгенерировать тег” можно добавлять любые поля в контактную форму. Мы добавим поля с галочкой “Обязательное поле” для имени, e-mail, и телефона.
Для полей “Название букета” и “Цена” добавим динамические поля, в которые будет приходить информация из title текущей страницы, и произвольного поля с ценой (произвольное поле нужно предварительно создать для страниц с товаром). Также нужно создать скрытое динамическое поле, через которое мы будем передавать в шаблон письма адрес url текущей страницы, чтобы менеджер имел возможность из письма в один клик попасть на страницу товара и выяснить для себя какие-то нюансы.
Поле “Комментарий” – это текстовое поле с тегом textarea с заданным параметром ширины.
Все, останется добавить только каптчу и кнопку с текстом “Заказать”.
Полностью шаблон формы может выглядеть примерно так:

“Живой” вариант:
<p>Ваше имя (обязательно)<br />
[text* watermark “Введите сюда ваше имя”] </p><p>Ваш E-Mail (обязательно)<br />
[email* watermark “Введите адрес электронной почты”] </p><p>Телефон для связи (обязательно)<br />
[tel* watermark “Введите сюда ваш телефон”] </p><p>Название букета<br />
[dynamictext “CF7_get_post_var key=’title'”]
[dynamichidden “CF7_URL”] </p><p>Цена (руб.)<br />
[dynamictext “CF7_get_custom_field key=’Цена'” ]</p><p>Комментарии к заказу (адрес доставки)<br />
[textarea your-message] </p><p>Защита от спама<br />
[captchac size:m]
[captchar]</p><p>[submit “Заказать”]</p>
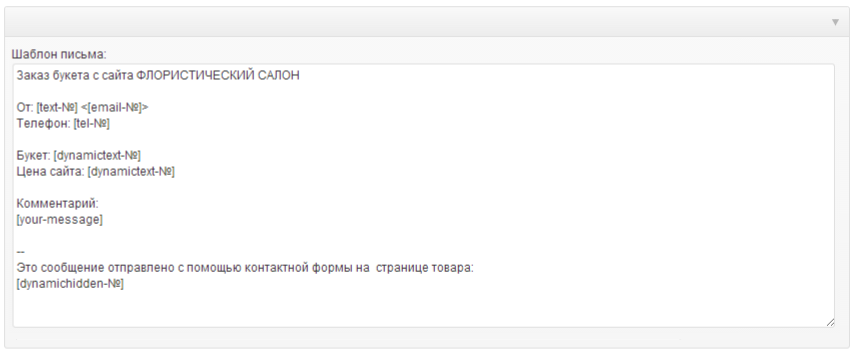
Еще нужно настроить адресатов и шаблон письма.

После создания формы заказа нужно добавить на страницы товаров шорткод этой формы, а еще лучше – создать произвольное поле с именем “Отобразить форму”, и выводить ее на страницах по значению “Да”. Ведь мы сайты делаем не для себя, а для клиентов, об удобстве которых нужно позаботиться на этапе создания сайта. Но это уже тема для отдельной статьи.

