Простой каталог товаров на WordPress на базе плагина Page-list
15 мая 2013 | Автор: Дунин ВладимирСоздать каталог товаров на WordPress можно различными способами, есть много специализированных плагинов, с помощью которых блог можно превратить даже в интернет-магазин. Все это довольно нелепо и громоздко, так как изначально ВордПресс не предназначен для ведения электронной торговли. Тем не менее иногда возникает надобность создать на этой удобной для пользователя системе нечто похожее на интернет-магазин. Я покажу один удобный, по моему мнению, способ сделать каталог товаров на WP, предоставляющий широкие возможности для творчества и развития. Для этого нужно хотя бы не бояться PHP и CSS, и тогда создать такой каталог не составит труда.
Но прежде чем приступить к реализации каталога по моему способу, сразу скажу что он может, а что нет. Итак:
- Все элементы каталога, т.е. товары являются простыми страницами;
- Товары можно размещать по категориям, которые будут являться родительскими страницами для страниц товаров;
- Товары, как и категории, нужно создавать вручную. Создать их можно неограниченное количество;
- Шаблоны вывода товаров на родительскую страницу можно редактировать по своему вкусу и усмотрению;
- С помощью произвольных полей можно добавлять в каталог любую информацию, например цены или краткие описания и выводить все это в списке товаров;
- Все товары в списке будут располагаться на одной странице, без пагинации.
Как это все будет устроено? Просто. Изначально ВордПресс не обладает функционалом вывода списка дочерних страниц с миниатюрами на родительскую. А между прочим это очень удобная возможность для создания простых каталогов. Добавить такой функционал можно с помощью плагина “Page-list”. Плагин очень легкий и простой в работе, подробно он описан в отдельной статье.
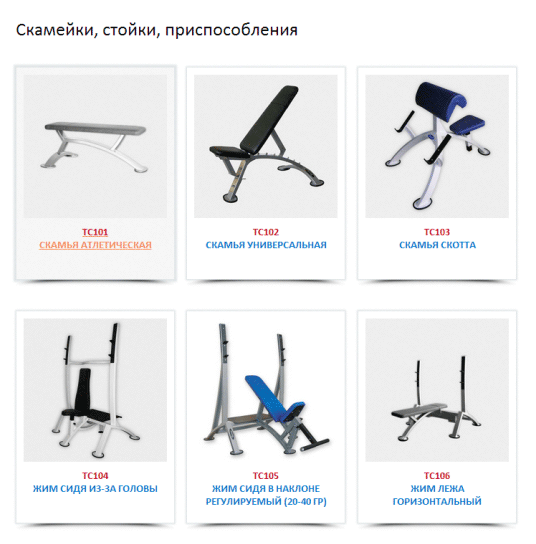
Page-list с помощью шорткода с набором параметров выводит на любую родительскую страницу список дочерних страниц. Здесь я опишу краткий и довольно упрощенный способ создания списка с выводом миниатюр, чтобы просто вы поняли суть. Выглядеть такой список будет примерно так:

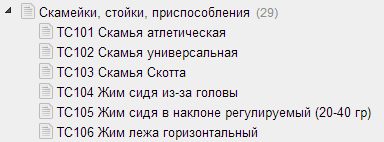
Данный шаблон вывода я делал сам для своего клиента, по умолчанию же Page-list выводит страницы в стандартных шаблонах, которые можно править по своему усмотрению. А вот так эти же страницы выглядят в админке:

Как вы наверное уже догадались, если в админке поменять порядок страниц, то Page-list и выведет все именно в той же последовательности. Это является еще одной удобной возможностью сортировать наши товары как заблагорассудится.
Чтобы добавить товар в такой каталог, нужно всего лишь создать дочернюю страницу и добавить миниатюру к ней. А на самой странице можно писать любые тексты и описания, вставлять изображения, таблицы, подключать комментарии, и т.д.
Итак приступим к созданию простого каталога товаров на базе WP. Первым делом устанавливаем и активируем в WordPress плагин Page-list. Ссылка на его скачивание опубликована тут вместе с подробным описанием его работы и параметров.
Далее создаем страницу каталога товаров, если товары будут располагаться в категориях – создаем дочерние страницы категорий. На страницу категории (либо каталога, если категорий не будет) вставляем следующий шорткод:
[pagelist_ext show_content = "0" image_width="200" image_height="200"]
Разберем его:
pagelist_ext – выводит на страницу список дочерних страниц с миниатюрами;
show_content = “0” – запрещает вывод текстового контента в списке, т.е. будут отображаться только заголовки;
image_width=”200″ image_height=”200″ – соответственно ширина и высота выводимой миниатюры.
Я для удобства делаю фиксированный большой размер миниатюр на сайте, например 500×500 px, и вывожу их на страницах товаров. Таким образом добавляя к странице миниатюру, она отображается как в списке товаров с теми размерами, что указаны в шорткоде, так и на самой странице товара в полный размер.
Если вы хотите выводить дополнительную информацию, например цену, можно это организовать с помощью произвольных полей. Добавив поле к страницам, вывести его значение в списке можно параметром show_meta_key=”key”
Теперь можно создавать товары, просто добавляя новые страницы и описания, и вообще любую информацию, например форму заявки. Отредактировав шаблоны вывода плагина, можно добиться соответствия оформления списка общему дизайну сайта. В результате у вас получится удобный в использовании электронный каталог, а может даже упрощенный интернет-магазин.

