Таблицы WordPress – как вставить таблицу в запись или на страницу
5 января 2018 | Автор: Дунин ВладимирОчень часто при написании статей, новостей или обзоров бывает нужно показать какие-либо данные в табличной форме. Что могло бы быть проще, если бы в панели редактирования Вордпресса была возможность вставлять таблицы в пост. Но к сожалению WP не обладает таким нужным и простым функционалом. Поэтому в процессе работы каждый для себя находит удобный способ реализовать этот функционал.
В интернете описано множество способов как вставить таблицу в WordPress с помощью различных плагинов и без них, многие из этих таблиц интерактивные, с подсветкой ячеек и т.д. Поэкспериментировав почти со всеми возможными способами, я решил для себя, что нечего замудряться, и если нужна таблица – ее нужно вставлять в пост как есть – разметкой таблицы. Для этого можно иметь несколько заготовок в виде оформленных тегов, либо установить плагин, расширяющий возможности стандартной панели инструментов визуального редактора. Оба этих способа я и опишу в данной статье, начиная с самого очевидного.
- html-заготовки простейших таблиц
- 1 колонка, 1 строка
- 2 колонки, 2 строки
- 3 колонки + объединение ячеек
- Вариант с прозрачными границами
- Таблицы WordPress с помощью плагина TinyMCE Advanced
html-заготовки простейших таблиц
Все что нужно для вставки таблицы в WordPress – это скопировать нужный вариант кода в визуальный редактор в режиме html-редактирования. Здесь я представил всего несколько вариантов, которые мне чаще всего приходится использовать. Для наглядности варианты представлены с результатом. Все просто – копируем код, вставляем в редактор в html-закладку – получаем тот же результат, что и здесь.
1 колонка, 1 строка
| Ячейка |
Код:
<table style="width: 100%;" border="1"> <tbody> <tr> <td> Ячейка </td> </tr> </tbody> </table>
3 колонки, 1 строка
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
Код:
<table style="width: 100%;" border="1"> <tbody> <tr> <td> Ячейка 1</td> <td> Ячейка 2</td> <td> Ячейка 3</td> </tr> </tbody> </table>
2 колонки, 2 строки
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Код:
<table style="width: 100%;" border="1"> <tbody> <tr> <td> Ячейка 1</td> <td> Ячейка 2</td> </tr> <tr> <td> Ячейка 3</td> <td> Ячейка 4</td> </tr> </tbody> </table>
3 колонки + объединение ячеек
| Ячейка 1 | Ячейка 2 | Ячейка 3 | ||
| Ячейка 4 | Ячейка 5 | Ячейка 6 | Ячейка 7 | |
| Ячейка 8 | Ячейка 9 | Ячейка 10 | Ячейка 11 | Ячейка 12 |
Код:
<table style="width: 100%;" border="1"> <tbody> <tr> <td rowspan="2">Ячейка 1</td> <td colspan="2">Ячейка 2</td> <td colspan="2">Ячейка 3</td> </tr> <tr> <td>Ячейка 4</td> <td>Ячейка 5</td> <td>Ячейка 6</td> <td>Ячейка 7</td> </tr> <tr> <td>Ячейка 8</td> <td>Ячейка 9</td> <td>Ячейка 10</td> <td>Ячейка 11</td> <td>Ячейка 12</td> </tr> </tbody> </table>
Вариант с прозрачными границами
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Код:
<table style="width: 100%;" border="1"> <tbody> <tr> <td style="border: 0px;"> Ячейка 1</td> <td style="border: 0px;"> Ячейка 2</td> </tr> <tr> <td style="border: 0px;"> Ячейка 3</td> <td style="border: 0px;"> Ячейка 4</td> </tr> </tbody> </table>
Таблицы WordPress с помощью плагина TinyMCE Advanced
Еще более простым и удобным способом вставки таблиц на страницы Вордпресс является использование плагина TinyMCE Advanced - расширенного визуального редактора. То, что не умеет делать стандартная панель, с легкостью делает этот плагин. Плагин заслуживает отдельного обзора, так как его функционал не ограничивается вставкой таблиц, но в рамках этой статьи ограничусь краткой инструкцией.
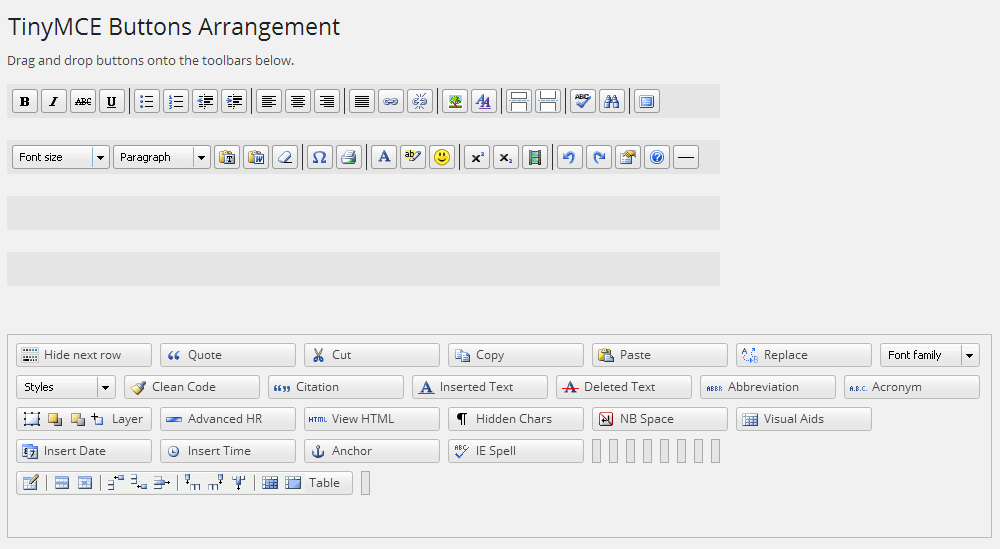
После установки плагина в меню параметры WordPress появится новый пункт: TinyMCE Advanced, где мы сможем с помощью Drag-and-drop интерфейса менять содержимое панели визуального редактора. По умолчанию панель не содержит блок с редактором таблиц:

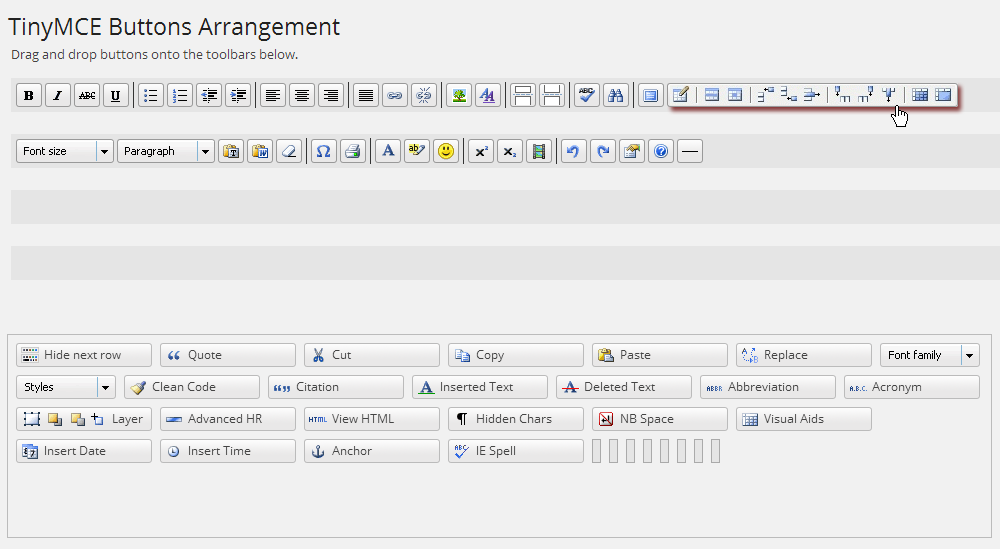
Перетаскиваем блок с таблицами в верхнюю панель:

И сохраняем изменения:

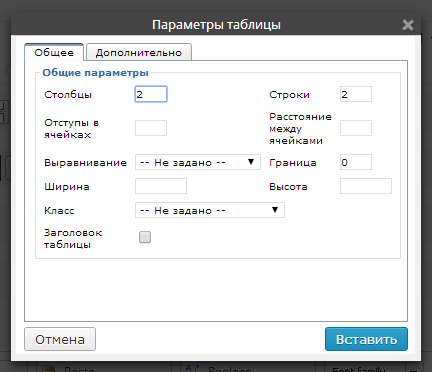
Теперь в редакторе появился блок добавления и редактирования таблиц как в любом текстовом редакторе Windows. С помощью этой панели вставлять таблицы на страницы или записи WordPress и красиво оформлять их можно в несколько кликов.