Убрать обводку в полях ввода и при кликах на ссылках (input, textarea, focus)
4 февраля 2013 | Автор: Дунин ВладимирБольшинство браузеров при помещении курсора в поле ввода или при клике на ссылку-картинку подсвечивает их рамкой.
Сделано это для того, чтобы пользователи могли осуществлять выбор активных элементов сайта (ссылок, полей ввода, пунктов меню) с помощью клавиши [TAB], и видели какой именно элемент находится в данный момент в фокусе. Все бы хорошо, но у разных браузеров разные рамки для подсветки.
Подсветка картинки в Internet Explorer при клике

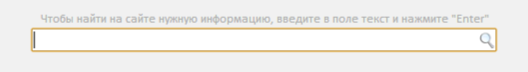
Рамка вокруг поля ввода в браузерах Chromium

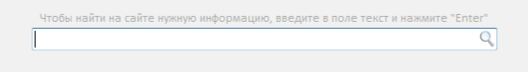
Рамка в IE и Mozilla Firefox

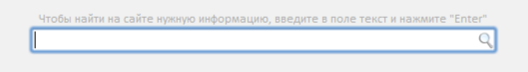
Рамка в Safari

Такие рамки портят целостность дизайна, поэтому я обычно жертвую этой функцией браузеров в угоду общему дизайну. В общем конечно это не совсем верно с точки зрения юзабилити, но если разобраться хорошенько, то не так уж много пользователей используют для навигации по сайтам только клавиатуру, поэтому я считаю, что можно пренебречь этим “удобством”.
Чтобы убрать рамку, нужно в таблицу стилей вставить следующий код:
input, textarea {outline:none;}
input:active, textarea:active {outline:none;}
:focus {outline:none;}
textarea {resize:none;}
textarea {resize:vertical;}
textarea {resize:horizontal;}

