WEB-дизайн: разработка макета сайта в CorelDraw и подготовка файлов к верстке
29 июля 2013 | Автор: Дунин ВладимирВнимание! Статья утратила актуальность, и на сегодняшний момент я не рекомендую в своих проектах использовать данный способ макетирования.
Меня иногда спрашивают: “Как и в какой программе создается дизайн сайтов?” Ответить однозначно на этот вопрос сложно, потому что при создании дизайна сайта лично я использую множество различных приемов и программ. В настоящее время абсолютное большинство web-верстальщиков работают с макетами, созданными в программе Photoshop. Изначально созданная и предназначенная для обработки фотографий эта программа сейчас аккумулировала в себе столько различных функций (в том числе и работу с векторной графикой), что используется где угодно, в том числе и в веб-дизайне. Но при рисовании макета сайта иногда требуется иной функционал, который не может обеспечить даже всесильный фотошоп. Речь идет о векторе.
Специально для рисования иллюстраций или сложных векторных изображений были созданы программы Adobe Illustrator и CorelDraw. Многие дизайнеры привыкли больше работать в векторных программах, и используют фотошоп только для обработки изображений. Если у них появляется необходимость создать дизайн сайта, то конечно им удобнее и гораздо быстрее разработать макет сайта в Corel, а затем, когда работа согласована, перенести все элементы в макет Photoshop. А оставшиеся при переносе “кусочки дизайна” разложить по физическим папочкам и все вместе отправить верстальщику (за такую практику, кстати, уже не раз мне сказали “Спасибо!”). Поэтому совершенно неважно в каких программах создается макет сайта, важно – уметь подготовить к верстке файлы. А для этого нужно знать и понимать саму верстку. В этой статье я хочу поделиться своим опытом в разработке макетов сайтов в программе CorelDraw, а также рассказать, как правильно подготовить файлы к сдаче верстальщику.
Начало работы: выяснение нюансов
Рисование сайта начинается с выяснения и согласования нюансов. Сайт может быть “резиновым”, а может быть фиксированной ширины. От этого может зависеть, например, внешний вид шапки сайта – хедера, или колонок – сайдбаров. В зависимости от назначения сайта продумывается структура веб-интерфейса. Например интернет-магазины гораздо лучше выглядят в фиксированном дизайне до 1000 пикселей ширины с одним сайдбаром слева. В сайдбаре располагается меню каталога товаров. Данный вариант прочно закрепился на просторах интернета, и довольно сложно сейчас найти магазин, отличный от этой схемы расположения элементов. Другая ситуация у информационных сайтов с тоннами текстовой информации. Если текста на сайте больше чем графики, то при фиксированной ширине сайта на широком экране пустые поля по бокам будут нерациональны. При резиновом же дизайне текст будет равномерно заполнять весь экран, что позволит избежать частой вертикальной прокрутки (всякие википедии и ей подобные энциклопедии).
Допустим нам нужно разработать дизайн корпоративного сайта фирме, торгующей электроникой, с разделом “интернет-магазин”. Сразу обозначаем:
- фиксированный дизайн 1000 px;
- форматы файлов – psd (для программиста-верстальщика) и jpg (для согласования с клиентом);
- стиль дизайна (например “минимализм” – белый фон, минимум цветных навязчивых графических элементов, либо в соответствии с требованиями корпоративного стиля);
- нужен логотип в векторном формате.
Если согласие с заказчиком по этим вопросам достигнуто, то можно переходить к наброскам. Если достигнуто во всем, кроме пункта 1, то можно аргументировать чем-то вроде:
“Фиксированный дизайн позволяет создать единообразие в отображении сайта. При любом разрешении все элементы будут оставаться на своих местах, там, где их заверстал разработчик, в то время как при “резиновых” дизайнах при разном разрешении элементы сдвигаются-раздвигаются в стороны, что при дальнейшем самостоятельном наполнении сайта клиентом может привести к вариантам отображения, не предусмотренным при первоначальной разработке. Фиксированный дизайн 1000 px (от 920 до 1000px) на сегодняшний день считается стандартом для корпоративных сайтов и интернет-магазинов продиктованной статистикой ( т.к. по статистике количество пользователей с экранами свыше 1000 px по ширине составляет большинство).”
Создание макета
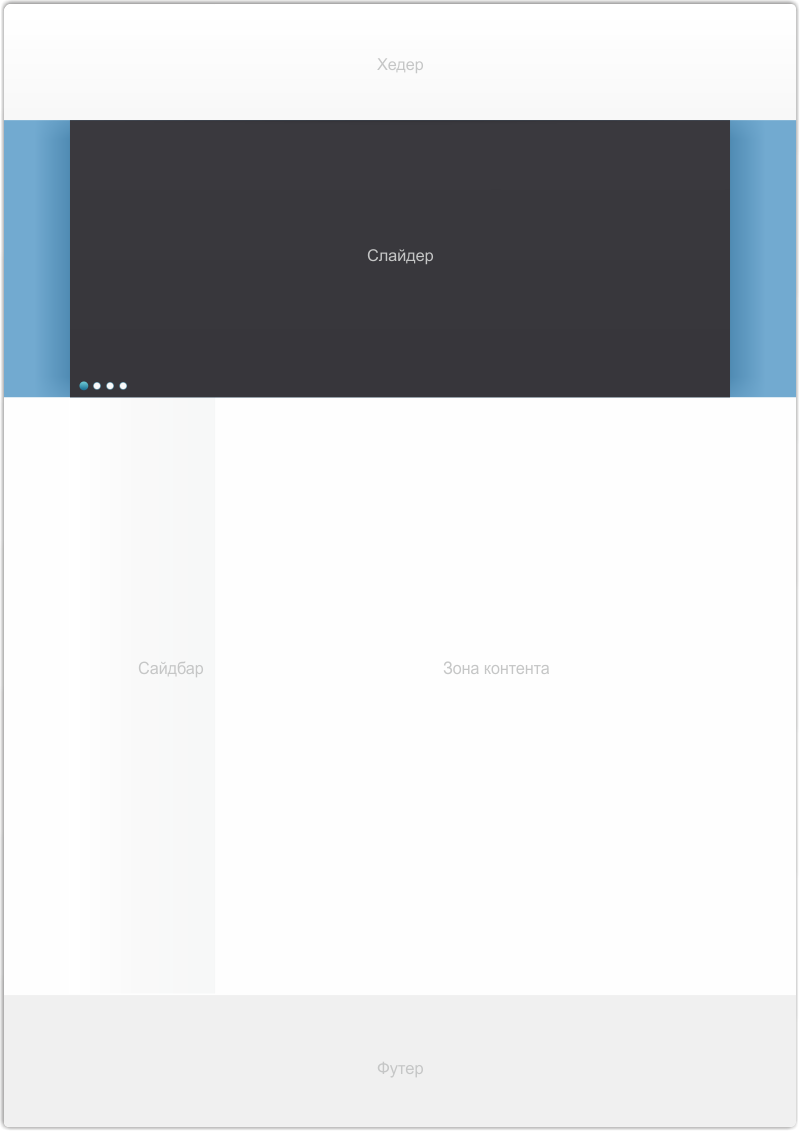
Теперь самое время начать создавать наброски макета. Так как данная статья – не урок, здесь я описываю только основные принципы создания дизайна сайтов. В CorelDraw я делаю рабочую область с шириной 1920 px, высоту делаю не меньше, в процессе разработки ее можно будет подкорректировать. Дальше включается творческая фантазия, ограниченная только рамками здравого смысла и пониманием технических возможностей верстки. Рисую хедер, сайдбар, зону контента и футер, все в пределах ширины сайта – 1000 px. Для интернет магазина неплохо нарисовать пару-тройку слайдов для слайдера картинок. Обычно такими слайдами информируют посетителей о новых коллекциях, поступлениях товара или о грандиозных скидках. Но пока на этапе наброска рисую просто область слайдера и элементы управления им.
Для статьи без особых изысков накидал набросок макета:

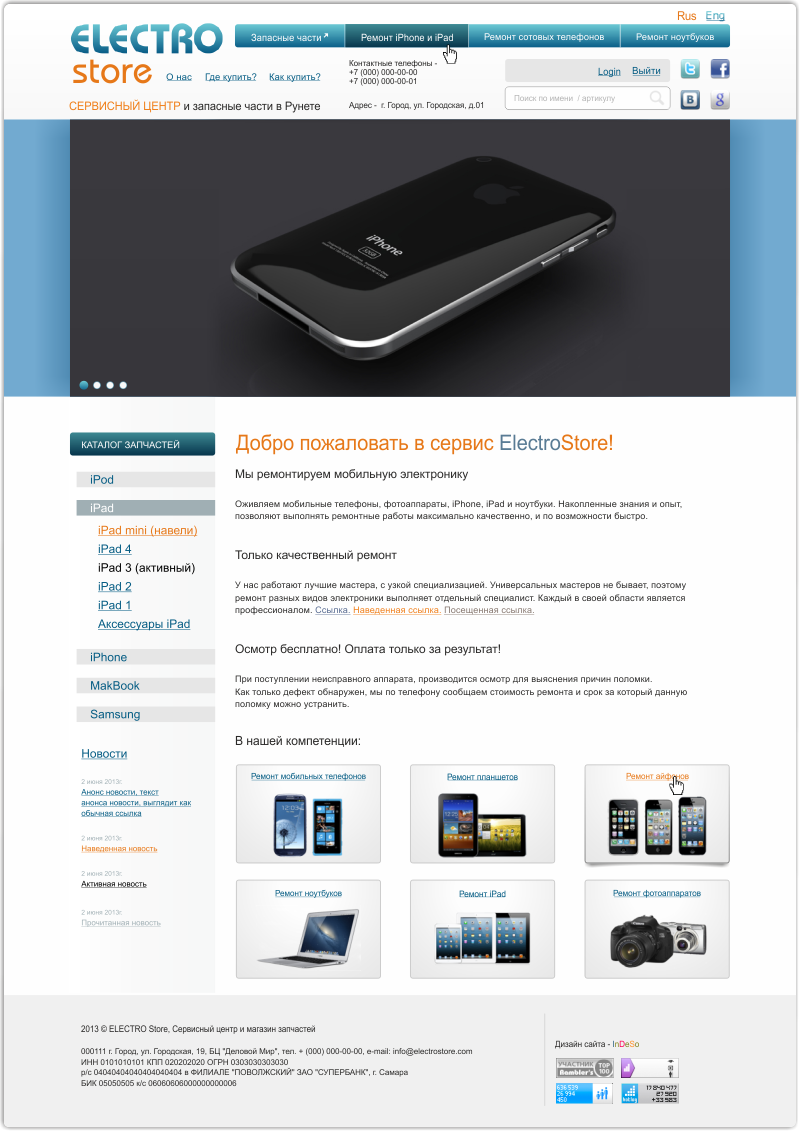
Далее нужно заполнить этот макет информацией. Сразу добавляю логотип, меню и поле ввода поиска. Пункты меню и текст главной страницы заполняю произвольно, можно взять с того сайта, который клиент указал в качестве “хочу лучше”. Главное – показать страницу так, как она могла бы выглядеть в реальности. Экспериментирую с цветовой гаммой, обозначаю ссылки внутри текста во всех трех состояниях – ссылка, наведенная ссылка, посещенная ссылка. Тоже самое с пунктами меню: рисую все состояния элементов меню – пункт, наведенный пункт, раскрытое меню, пункты подменю и т.д. Не упускаю ни одной мелочи, так как от того, как подробно нарисую я дизайн, зависит окончательный вид сверстанного сайта.
Вот так выглядит страница, заполненная информацией и элементами интерфейса, которую можно уже отправлять на согласование клиенту:

При согласовании макета бывает много правок, клиенту может не понравиться цветовое оформление или расположение элементов интерфейса на странице. При разработке в программе CorelDraw все эти исправления делаются очень быстро. В принципе наша цель сейчас – это получить согласие клиента на внешний вид страницы, а все технические нюансы по подготовке файлов к верстке можно оставить на потом.
Есть несколько основных моментов, на которые стоит обращать особое внимание при разработке дизайна сайтов в CorelDraw:
Типографика сайта
Шрифт при создании макета нужно подбирать сразу тот, что будет использоваться на сайте. В моем примере использован Arial, но есть множество других шрифтов, которые можно использовать при создании сайта. При сдаче макета верстальщику, обязательно уведомить его о выбранном и согласованном наборе шрифтов, а также о размерах, цвете, вариантах начертания и т.д. Это нужно потому, что при создании графического макета легко вообще не учесть такого важного в веб-дизайне момента, как типографика. К тому же есть такие клиенты, у которых в фирменном стиле компании предусмотрен корпоративный шрифт. Хорошо, если этот шрифт стандартный (тот же Arial к примеру), если нет – то нужно узнать у клиента (или изучить бренд-бук), предусмотрен ли вариант фирменного шрифта для создания сайтов компании. Если нет, то компетентно пояснить клиенту, что встраивание нестандартных шрифтов в сайт сопряжено с большими трудностями. Поэтому бренд-бук должен содержать наименование шрифта, который будет возможно максимально близок по внешнему виду к корпоративному, но все же являться стандартным. Только в этом случае можно обеспечить максимальное единообразие отображения сайта на устройствах пользователей.
Рисовать сайт “в пикселях”
Макет нужно рисовать сразу в пикселях, никаких миллиметров, дюймов и ярдов. Все что мы делаем в веб-дизайне – считается в пикселях, либо – если речь идет о “резиновом” дизайне – в процентах, относительно ширины или высоты экрана пользователя. Тот макет, что мы отправляем клиенту, должен иметь оригинальный размер. Развернув его на полный экран, клиент сможет правильно оценить внешний вид будущего сайта.
Делать несколько макетов сайта
Мало какой современный сайт имеет вид внутренних страниц идентичный главной странице. И поэтому неверно делать дизайн только одной страницы. К тому же на внутренних страницах появляются элементы, которых нет на главной. Например “хлебные крошки”, дополнительные меню, каталог товаров, и множество элементов, связанных с каталогом (кнопочки “купить”, “сравнить” и т.д.). Поэтому если серьезно подходить к работе, нужно выдать клиенту как минимум 3-5 страниц сайта.
Узнать заранее на какой CMS будет сделан сайт
Очень важный момент! От того, на какой CMS будет строиться сайт зависит работа дизайнера. Хорош тот дизайнер, который знает хотя бы примерно популярные системы управления, и основные особенности этих систем. Поэтому будет проще и быстрее нарисовать дизайн под конкретную CMS, чем потом получать от верстальщика вопросы, типа “вы рисовали под Bitrix или WordPress?” Вообще профессиональная разработка веб-интерфейсов, где продумывается действие каждого элемента, предполагает наличие отличных знаний конкретной системы управления сайтом. Поэтому изучать CMS нужно и важно.
Подготовка файлов к верстке
Когда макет утвержден заказчиком, наступает важный момент по подготовке файлов для верстки. От того, как грамотно подготовлены файлы зависит то, как быстро сверстает шаблон верстальщик.
Верстальщики работают с файлами .psd, значит весь дизайн перенесем в программу Photoshop. Каждый элемент макета, будь то логотип или разделительная линия в меню, должны располагаться в отдельном слое. Слои нужно объединять в группы.
Но не только файл .psd нужен верстальщику. Например спрайты можно сделать заранее, да и сами элементы дизайна, если они есть в файлах и уже годятся для размещения в шаблоне – верстальщику от этого только легче. Поэтому все элементы я сначала сохраняю в файлы .png и раскладываю их по тематическим папкам. Обычно у меня получается 5 основных папок с именами:
“HEADER”, “SLIDER”, “SIDEBAR”, “CONTENT” и “FOOTER”.
Внутри этих папок размещаются другие папки, названные соответственно своему назначению. Например в папке “HEADER” есть такие папки, как “Search” (поиск) с элементами, относящимися только к блоку поиска, “Top-menu” (верхнее меню) с элементами меню, “Logo” – с логотипом. Элементы внутри этих папок названы так, чтобы верстальщик сразу понял для чего конкретный элемент предназначен. Например для полоски меню будет несколько файлов с именами:
top-menu-bg.png (фон меню), top-menu-shadow.png (тень, отбрасываемая меню), top-menu-separator.png (разделительная линия в меню), top-menu-hover-active (элемент меню, меняющийся при наведении либо в активном состоянии).
Получив такой набор готовых файлов, верстальщики могут работать только с ним. Но на всякий случай можно сделать и привычную .psdшку. Для этого надо просто создать группы и слои с такими-же именами и все расположить в соответствии с макетом.

